Breadcrumb là một tính năng quan trọng trong SEO website, giúp người dùng dễ dàng điều hướng trên website và cải thiện trải nghiệm người dùng. Cụ thể Breadcrumb là gì và làm thế nào để tối ưu tính năng này để tăng trải nghiệm người dùng, hãy cùng Congdongseo tìm hiểu chi tiết qua bài viết sau nhé!
Breadcrumb là gì?
Breadcrumb là một tập hợp các liên kết, thường được hiển thị ở đầu hoặc cuối trang web, giúp người dùng xác định được vị trí hiện tại của mình trên cấu trúc website. Các liên kết trong breadcrumb thường được phân tách bằng dấu gạch chéo (/) hoặc dấu hoa thị (*).

Tìm hiểu 3 loại Breadcrumb chính
Sau khi hiểu rõ khái niệm Breadcrumb là gì hãy khám phá thêm sự đa dạng của chúng. Đoạn sau chúng ta sẽ tìm hiểu về ba loại chính, từ những thông tin cơ bản đến những ứng dụng và lợi ích của chúng.
Breadcrumb dựa trên cấu trúc website
Breadcrumb dựa trên cấu trúc website là loại phổ biến nhất. Loại này hiển thị các danh mục hoặc sản phẩm chính mà người dùng đã đi qua để đến với một trang cụ thể. Điều này giúp người dùng dễ dàng hiểu được cấu trúc website và vị trí hiện tại của họ.
Ví dụ, nếu một người dùng truy cập trang “Sự kiện” bằng cách nhấp vào các liên kết “Trang chủ / Tin tức / Sự kiện”, thì breadcrumb dựa trên cấu trúc website sẽ hiển thị như sau:
Trang chủ / Tin tức / Sự kiện
Những ưu điểm của loại này:
- Giúp người dùng dễ dàng hiểu được cấu trúc website và vị trí hiện tại của họ.
- Tăng trải nghiệm người dùng (UX).
- Có thể giúp tăng click-through rate (CTR) cho kết quả tìm kiếm của website.
Loại này có thể được sử dụng cho tất cả các loại website, từ website thương mại điện tử đến website tin tức.
Breadcrumb dựa trên thuộc tính
Loại thứ hai là Breadcrumb dựa trên thuộc tính, loại này ít phổ biến hơn so với breadcrumb dựa trên cấu trúc website. Loại này hiển thị các thuộc tính của các trang, chẳng hạn như thuộc tính giá, màu sắc, kích thước, v.v.
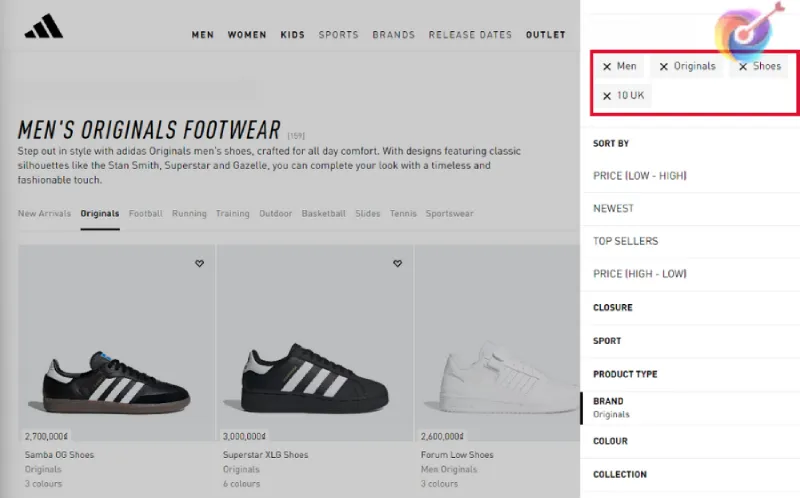
Ví dụ, nếu một người dùng truy cập trang “Giày thể thao Adisdas” bằng cách chọn các thuộc tính “Giày Nam Size 10UK”, thì breadcrumb dựa trên thuộc tính sẽ hiển thị như sau:
Home / Men / Originals / Shoes / 10UK

Breadcrumb dựa trên thuộc tính có thể hữu ích trong một số trường hợp, chẳng hạn như:
- Khi website có nhiều thuộc tính hoặc bộ lọc và người dùng cần xem lại các thuộc tính hoặc bộ lọc của họ.
- Khi website cần hiển thị các thuộc tính của trang một cách rõ ràng.
Có thể được sử dụng cho các website thương mại điện tử, website bán hàng trực tuyến hoặc các website có nhiều thuộc tính hoặc bộ lọc.
Breadcrumb theo đường dẫn
Breadcrumb theo đường dẫn là một loại tính năng hiển thị các bước hoặc đường dẫn mà người dùng đã đi qua để đến với một trang cụ thể. Tuy nhiên, loại này đã không còn được ưa chuộng rộng rãi bởi bản chất của nó tương tự nút “Back”.
Ví dụ, nếu một người dùng truy cập trang “Học bổng” bằng cách nhấp vào các liên kết “Trang chủ / Dịch vụ / Tư vấn du học / Du học Anh”, thì breadcrumb theo đường dẫn sẽ hiển thị như sau:
Trang chủ / Dịch vụ / Tư vấn du học / Du học Anh / Học bổng
Breadcrumb theo đường dẫn có thể hữu ích trong một số trường hợp, chẳng hạn như:
- Khi website có cấu trúc phức tạp và người dùng có thể dễ dàng bị lạc.
- Khi website có nhiều thuộc tính hoặc bộ lọc, và người dùng cần xem lại đường dẫn của họ để đảm bảo rằng họ đã chọn đúng các thuộc tính hoặc bộ lọc.
Vai trò của breadcrumb là gì?
Breadcrumb không chỉ là một phần của giao diện người dùng mà còn đóng một vai trò quan trọng trong trải nghiệm người dùng cũng như trong SEO. Hãy cùng khám phá tầm quan trọng của tính năng này và cách chúng ảnh hưởng đến sự thoải mái và hiệu suất của người sử dụng:
Vai trò quan trọng đối với người dùng
- Giúp người dùng hiểu được website được tổ chức như thế nào và họ đang ở đâu trong website. Điều này đặc biệt quan trọng đối với các website có cấu trúc phức tạp hoặc có nhiều trang.
- Cung cấp cho người dùng một cách dễ dàng để quay trở lại các trang đã truy cập trước đó mà không cần phải sử dụng nút “Back” trên trình duyệt web.
- Giúp cải thiện trải nghiệm người dùng bằng cách cung cấp cho người dùng thông tin rõ ràng và dễ hiểu về vị trí của họ trên website.
Vai trò của Breadcrumb là gì đối với SEO
- Cung cấp cho Google thông tin về cách các trang trong website được liên kết với nhau. Điều này có thể giúp Google hiểu rõ hơn về cấu trúc website và vị trí của các trang.
- Hiển thị các từ khóa chính của trang trên kết quả tìm kiếm. Điều này có thể giúp tăng click-through rate (CTR) cho kết quả tìm kiếm của website.
Các cách tối ưu Breadcrumb
Khi tối ưu hóa trải nghiệm người dùng trên trang web, việc hiểu rõ cách tối ưu Breadcrumb là gì được xem là chìa khóa quan trọng. Hãy khám phá những chiến lược và kỹ thuật hiệu quả để đảm bảo Breadcrumb của bạn không chỉ là một dấu vết điều hướng mà còn là công cụ mạnh mẽ giúp người dùng dễ dàng tìm kiếm thông tin trên trang web của bạn.

Đặt Breadcrumb tại trang đầu tiên của web
Đây là một công cụ hữu ích giúp người dùng dễ dàng xác định được vị trí của họ trên website. Khi đặt những liên kết này tại trang đầu tiên của web, người dùng sẽ có thể ngay lập tức biết được rằng họ đang ở trang chủ. Điều này sẽ giúp họ dễ dàng điều hướng đến các trang khác trên website.
Để đặt Breadcrumb là gì, bạn có thể thực hiện theo các bước sau:
- Truy cập vào giao diện quản trị website của bạn.
- Tìm đến phần cài đặt
- Chọn tùy chọn “Hiển thị Breadcrumb tại trang đầu tiên“.
- Lưu lại thay đổi.
Đặt ở vị trí hợp lý trên trang web
Những liên kết này nên được đặt ở vị trí mà người dùng dễ dàng nhìn thấy và sử dụng. Một số vị trí hợp lý để đặt bao gồm:
- Trên tiêu đề trang web: Đây là vị trí dễ dàng nhìn thấy nhất và người dùng có thể dễ dàng xác định vị trí của họ ngay khi truy cập vào trang web.
- Dưới thanh điều hướng chính: Đây cũng là một vị trí hợp lý vì nó nằm ở khu vực mà người dùng thường xuyên nhìn thấy.
Dưới đây là các bước để đặt Breadcrumb ở vị trí hợp lý trên trang web:
- Truy cập vào giao diện quản trị website của bạn.
- Tìm đến phần cài đặt Breadcrumb.
- Chọn vị trí mà bạn muốn đặt
- Lưu lại thay đổi.
Thiết kế Breadcrumb
Tính năng này cần được thiết kế sao cho dễ dàng sử dụng và hiển thị rõ ràng. Các yếu tố cần lưu ý khi thiết kế bao gồm:
- Kích thước: Kích thước của tổng hợp những liên kết phải hợp lý và phù hợp với tổng thể trang web. Các liên kết phải đủ lớn để người dùng có thể dễ dàng nhìn thấy và nhấp vào.
- Màu sắc: Màu sắc cần tương phản với màu nền của trang web để người dùng có thể dễ dàng nhìn thấy.
- Phông chữ: Phông chữ cũng cần dễ đọc và phù hợp với tổng thể trang web.
Chọn từ khóa phù hợp cho Breadcrumb
Đây cũng là một yếu tố có thể được sử dụng để cải thiện thứ hạng của website trên kết quả tìm kiếm. Để làm được điều này, bạn cần chọn các từ khóa phù hợp cho Breadcrumb. Các từ khóa này nên là các từ khóa mà người dùng có thể sử dụng để tìm kiếm website của bạn.
Ngoài ra, bạn cũng nên ưu tiên đặt lợi ích của người truy cập website khi tạo. Ví dụ, thay vì sử dụng các từ khóa như “trang chủ“, “tin tức“, “sản phẩm“, bạn có thể sử dụng các từ khóa như “thông tin tổng quan“, “tin tức mới nhất“, “sản phẩm bán chạy nhất“. Điều này sẽ giúp người dùng dễ dàng hiểu được thông tin mà họ có thể tìm thấy trên các trang web.
>> Xem thêm: Cấu trúc Silo là gì? Các bước tạo cấu trúc Silo cho website
Kết luận
Tóm lại Breadcrumb là gì, đây không chỉ là một loại menu đơn thuần mà còn là công cụ quan trọng giúp người dùng định vị vị trí trên trang web. Từ danh mục đến chi tiết sản phẩm, cung cấp hướng dẫn tinh tế và tăng cường trải nghiệm người dùng.
Sử dụng Breadcrumb không chỉ giữ chân người dùng mà còn cải thiện hiệu suất SEO, giúp trang web xuất hiện cao hơn trên kết quả tìm kiếm. Hy vọng bài viết này, Congdongseo sẽ mang lại cái nhìn rõ ràng và thông tin hữu ích để bạn có thể tối ưu hóa các liên kết hiệu quả trên trang web của mình. Cảm ơn bạn đã đọc bài viết này!